解决EditPlus在设置了UTF-8之后。编写的HTML页面仍出现汉字乱码问题
相信有些同学在使用EditPlus编写HTML页面时发现,尽管已经设置好了UTF-8的编码格式。但却发现HTML页面的汉字仍然是乱码吧。
本文就教大家怎样解决这一问题。
我首先把解决方式写在前面,后面是问题展示的全过程,省的各位看官着急。
(假设大家看不清楚图片中的文字。能够点击鼠标右键,选择在“新标签页中打开图片”就能够看清楚放大的图片了)
解决方法:
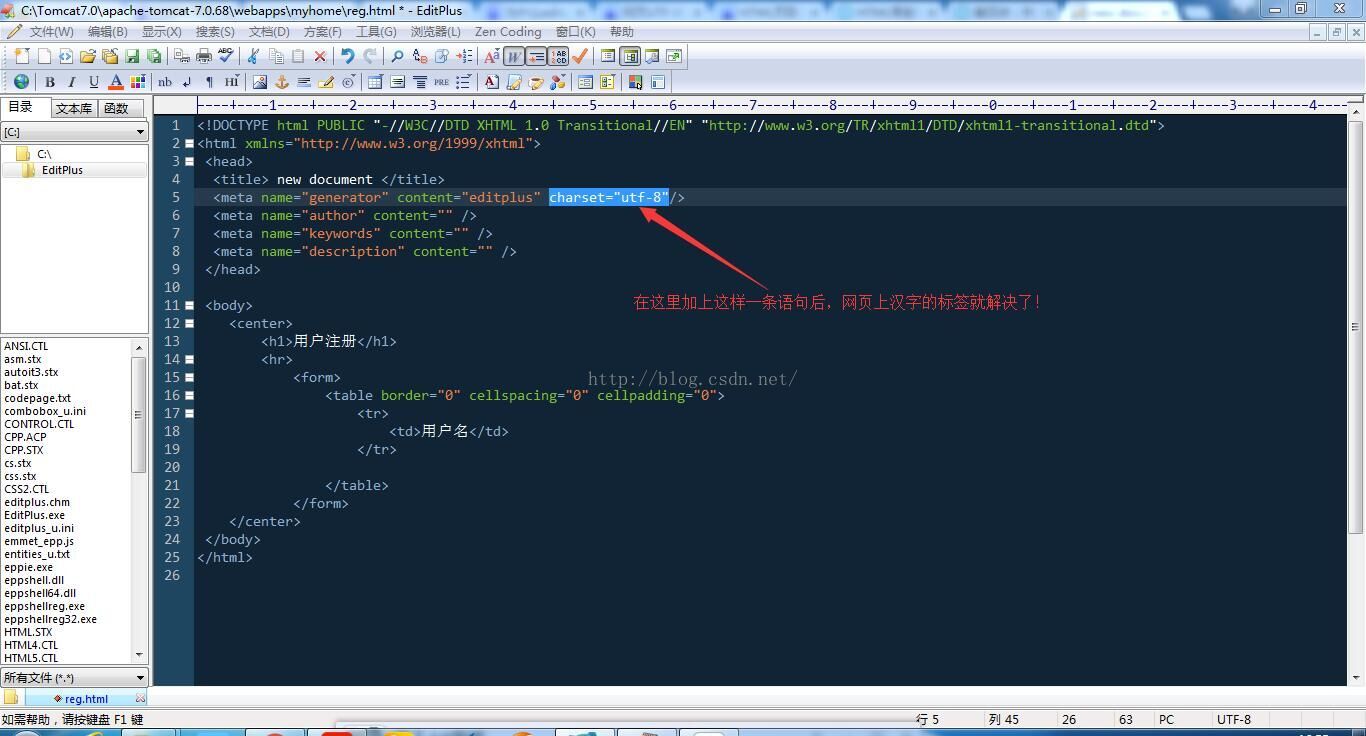
在出现这样的情况时,我的解决方法非常easy,仅仅需在meta标签中加入一行代码:charset=”utf-8”就可以
解决!
问题展示:
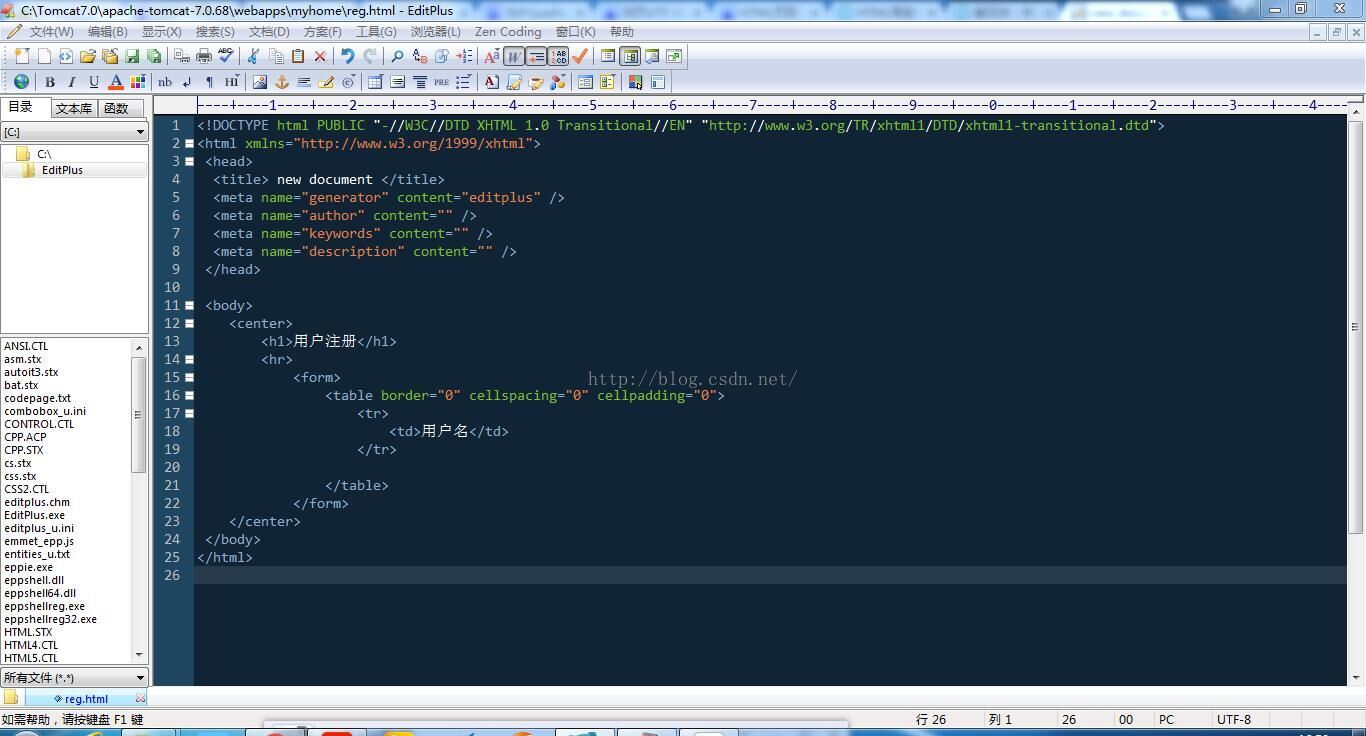
这是我在EditPlus中编写的HTML代码:
我们能够发现,在页面的右下角显示的是UTF-8的编码格式
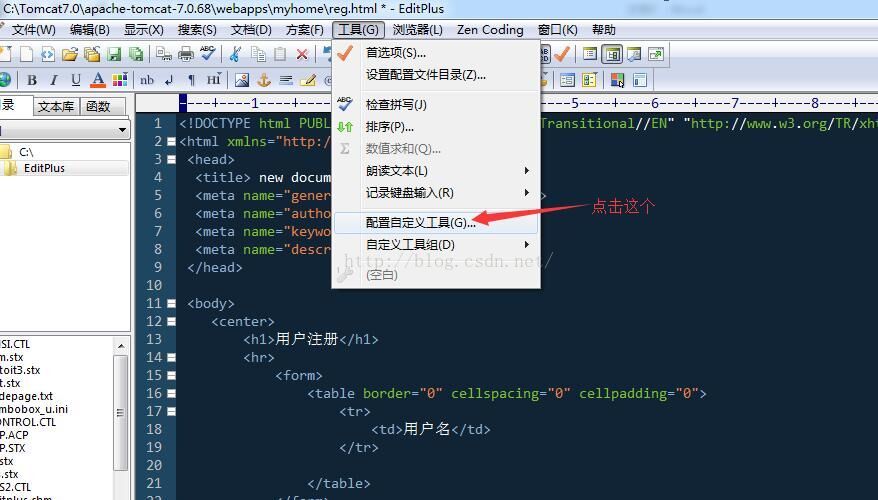
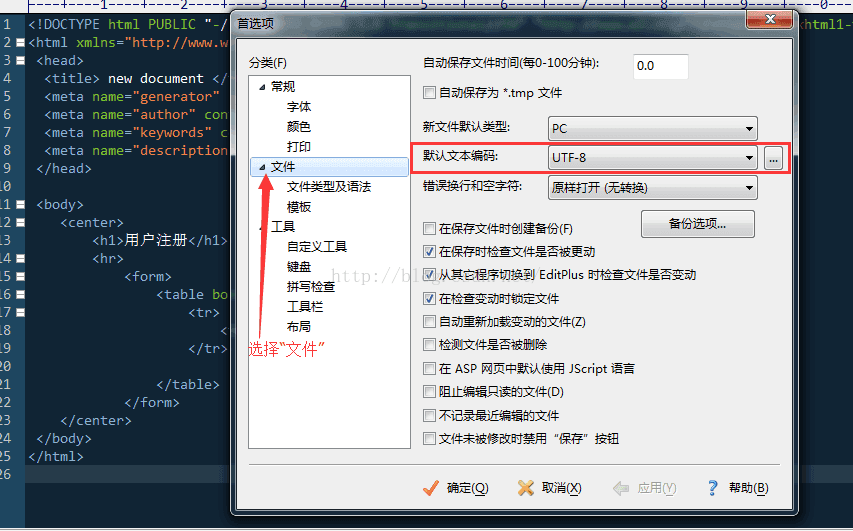
而当我们在 “工具”------->“配置自己定义工具”------->“文件”
能够观察到右边的“默认文本编码”显示的也是UTF-8
例如以下图所看到的:
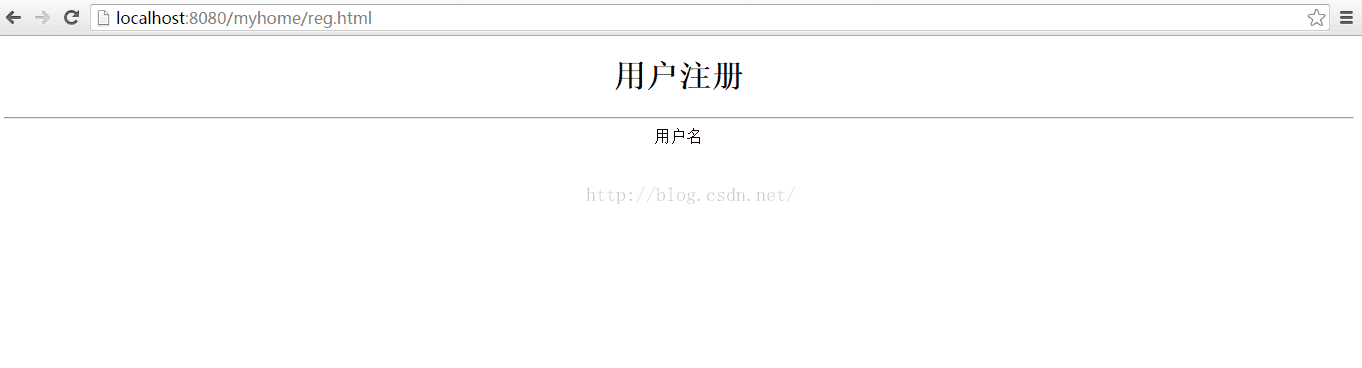
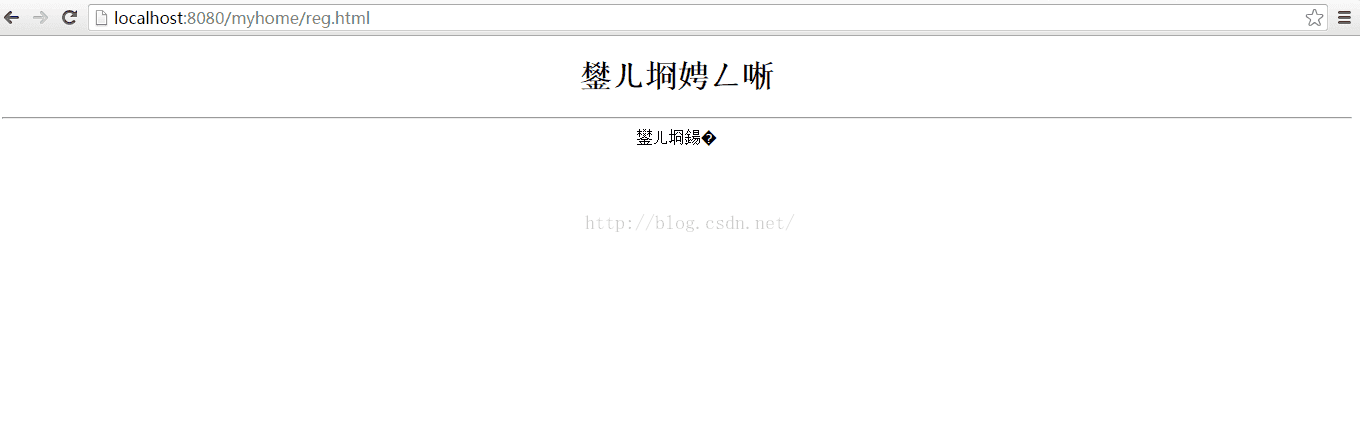
然而当我们打开编写的网页时,会发现,网页中的汉字全是乱码!
我看到有些人的解决方法是:
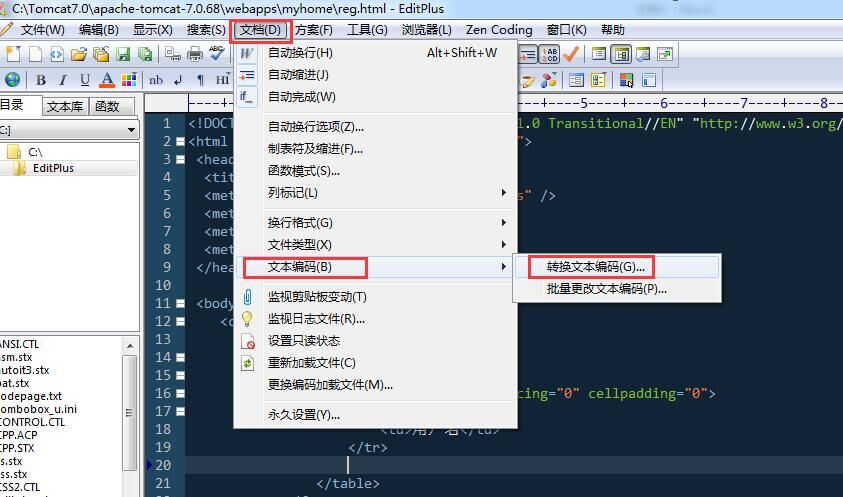
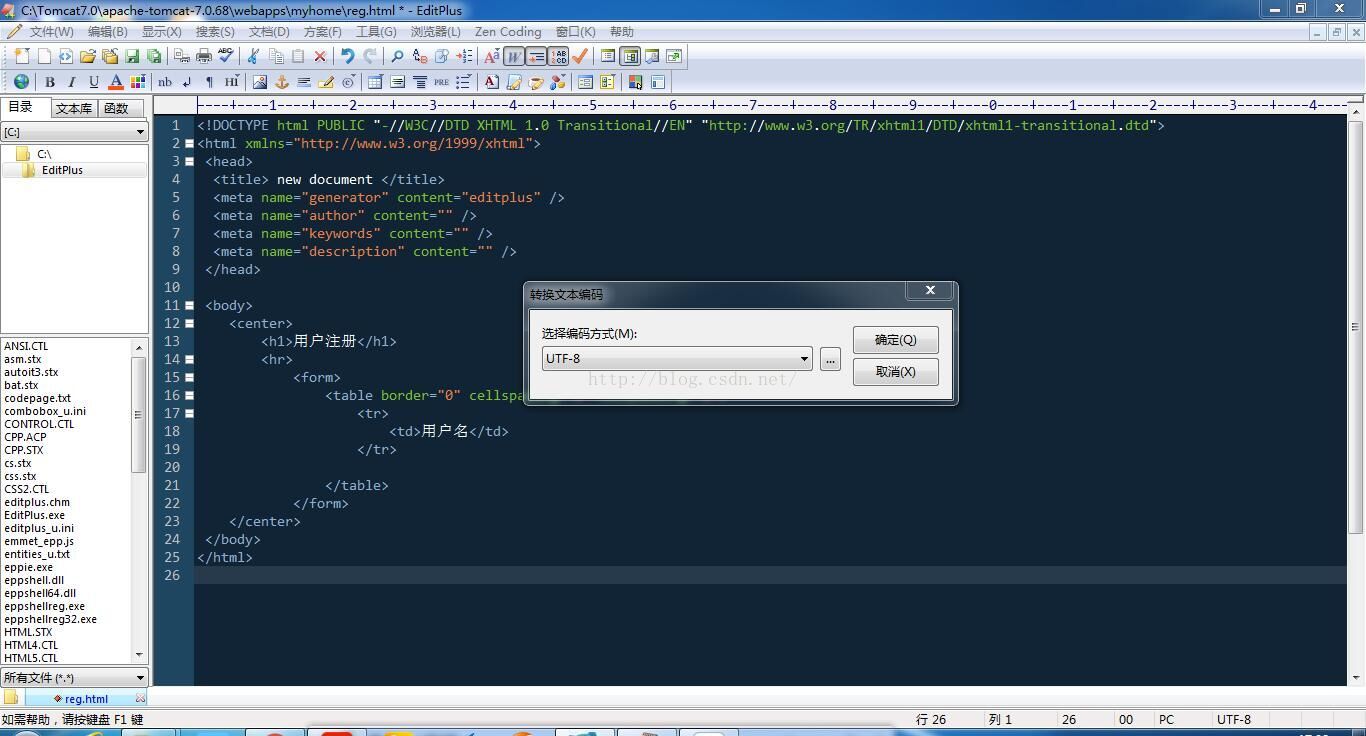
选择“文档”------->“文本编码”-------> “转换文本编码”
然后选择UTF-8,点击确定。可是这样的方法对我来说并无论用。不知道大家的效果怎样?
以上就是我对这个问题的拙见。谢谢。
PS:假设大家有更好的方法或者能够清楚的解释这个问题的解决办法,也请大家指教。